Pada postingan saya yang lalu tentang kekuatan wordpress di mata google saya janjikan akan berikan tipsnya untuk menginstall WordPress di PC agar bisa digunakan pada saat offline. Bagi yang suka berkreasi mungkin ingin mencoba di WordPress untuk mencari pencerahan, apalagi untuk memulai bisnis online secara serius.
Pada postingan saya yang lalu tentang kekuatan wordpress di mata google saya janjikan akan berikan tipsnya untuk menginstall WordPress di PC agar bisa digunakan pada saat offline. Bagi yang suka berkreasi mungkin ingin mencoba di WordPress untuk mencari pencerahan, apalagi untuk memulai bisnis online secara serius.Kenapa kita perlu menginstall WordPress di PC atau server lokal? Jawabnya mudah aja, biar kita bisa melakukan desain tampilan dan performa WordPress tanpa harus terkoneksi dengan internet. Apalagi WP juga menyediakan fasilitas ekspor impor yang memungkinkan kita untuk bekerja secara offline dulu membangun website kemudian meng-upload semua artikel secara massal menggunakan fasilitas tersebut.
WordPress juga didukung oleh berbagai macam plugin yang siap ditanamkan, terutama plugin AdSense Manager yang merupakan asset para bisnis online. Dengan sedikit kecerdikan menanamkan serta mengatur plugin AdSense Manager, maka website akan terkesan alami dalam menampilkan unit iklan AdSense. Sehingga para peselancar dan pembaca tidak merasakan bahwa di sebagian isi postingan menyatu dengan sempurna dengan unit iklan AdSense secara alami dan tidak monoton karena letak iklan AdSense tersebut akan tersebar secara merata di isi postingan seiring dengan traffic yang meningkat. Intermezonya dah dulu ya...
Di sini, saya coba menunjukkan bagaimana menginstall berbagai perlengkapan untuk menjalankan WordPress secara offline. Yang diperlukan antara lain :
1. Cara menginstall AppServ.
2. Cara mengatur setting AppServ.
3. Cara menginstall WordPress di localhost.
1. Cara menginstall AppServ.
- Pertama yang harus dilakukan adalah men-download AppServ dari web resminya. AppServ ini adalah software untuk menjalankan script PHP di Windows. AppServ sudah memiliki server Apache, PHP, MySQL dan PhpMyAdmin. Kamu bisa mendowloadnya secara gratis di http://www.appservnetwork.com/
- Saat saya coba software ini, sudah ada release untuk AppServ 2.5.10 dan 2.6.0. Tapi karena keduanya masih dalam versi beta, maka kita pakai saja versi yang sudah stable, yaitu AppServ 2.5.9. Klik link yang ditunjukkan pada gambar di atas atau langsung klik link di bawah ini.
http://prdownloads.sourceforge.net/appserv/appserv-win32-2.5.9.exe?download - Akan muncul popup konfirmasi untuk men-dowload file AppServ. Pilih Save to Disk dan klink tombol Save File.

- Setelah berhasil di-download, jalankan file AppServ-win-32-2.5.9.exe yang sudah kita download tadi, seperti gambar di bawah ini kemudian klik Next dan I Agree.
selanjutnya akan tampil gambar di bawah ini, kemudian isikan kotak Destination folder dengan C:\AppServ atau di mana saja yg kamu suka, tapi untuk lebih mudahnya biarkan saja secara default berada di root C, lalu tekan tombol Next dan Next lagi. - Kemudian isikan server name dengan localhost dan e-mail diisi email apa saja terserah kamu. Setelah itu klik Next. Seperti gambar di bawah ini.
- Terakhir isilah password untuk login ke phpmyadmin dan merupakan password database kamu nanti. Untuk user namenya adalah root, dan biarkan pada kotak Character Sets and Collections adalah UTF-8 Unicode kemudian klik Install. Selanjutnya proses installing berjalan.
- Selesai sudah tahap pertama, kini kita sudah memiliki server lokal sekarang. Klik finish agar Apache dan MySQL running. Selanjutnya, setiap kamu menghidupkan PC, server tersebut akan berjalan secara otomatis.
- Untuk melihat apakah instalasi telah berjalan dengan normal, bukan browser kamu, sebaiknya kita menggunakan Mozilla Firefox karena browser ini memiliki berbagai macam tools yang sangat bermanfaat bagi seorang webmaster. Ketikkan http://localhost di browser kamu. Seharunya jika semuanya berjalan dengan baik, akan muncul seperti ini.
- Untuk melihat apakah database MySQL kamu juga sudah berjalan dengan semestinya, maka ketikkan http://localhost/phpmyadmin di address bar browser kamu. Jika semuanya berjalan dengan baik, akan muncul tampilan phpmyadmin. Kita akan sering menggunakan phpmyadmin untuk mengatur database blog. Oleh karena itu, sebaiknya bookmark halaman phpmyadmin tersebut.
Inilah tampilan phpmyadmin, tempat kita melakukan management database.
Sampai di sini, komputer kita sudah siap digunakan sebagai server pribadi atau server lokal. Namun, untuk menggunakan WordPress dan script-script yang lain, kita perlu melakukan beberapa setting terlebih dahulu. Karena setting default AppServ belum sepenuhnya mendukung optimasi WordPress nanti.
2. Cara mengatur setting AppServ
- Untuk melakukan setting Apache, hal pertama yang perlu dilakukan adalah membuka file httpd.conf. Silakan klik menu Start - All - Programs - AppServ - Configration Server - Apache Edit the httpd.con Configuration file.
- Maka akan terbuka sebuah notepad berisi file httpd.conf yang merupakan sistem konfigurasi server Apache kita. Melalui file ini kita bisa menerapkan berbagai macam aturan yang berlaku bagi server kita. Namun, jika kamu membeli sebuah hosting, atau menggunakan hosting gratis, aturan yang berlaku ini hanya bisa diatur oleh admin hosting tersebut.
Inilah tampilan file httpd.conf yang akan kita edit.
Sekarang kia akan coba membuka fungsi rewrite agar Apache mampu membuat URL yang Search Engine Friendly.
Pertama, carilah kode berikut ini :
LoadModule rewrite_module modules/mod_rewrite.so
seperti biasa gunakan fungsi pencarian Notepad di menu Edit - Find.
Setelah ketemu, hilangkan tanda '#' di depan kata tersebut. Setelah itu tinggal menyimpannya dan konfigurasi kamu telah siap.
Tutup filenya dan jangan lupa simpan terlebih dahulu. Sekarang kita perlu melakukan restart Apache. Caranya, klik Start - All Programs - AppServ - ControlServer by Service - Apache Restart. Tunggu beberapa detik hingga Apache selesai melakukan restart.
Sekarang server kamu sudah siap digunakan untuk meng-install WordPress dan berbagai script PHP lainnya, seperti Joomla, PHP, Nuke, phpBB, dan lain-lain.
3. Cara menginstall WordPress di localhost
Server kini sudah siap digunakan, saatnya kita melakukan instalasi WordPress di PC kita.
- Pertama, kamu perlu men-download script WordPress dari sumbernya langsung, yaitu di http://wordpress.ord/latest.zip
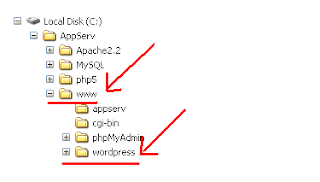
Saya asumsikan kamu telah memiliki file wordpress di PC kamu. Dan akan segera kita istall ke server lokal yang telah kita buat tadi. Nama file mungkin lain, tergantung versi terakhir saat kamu men-download WordPress. - Selanjutnya unzip dulu file WordPress.zip tersebut dan kamu akan mendapatkan sebuah folder bernama wordpress dan berisi file-file php. Inilah file-file pembangun WordPress kamu nanti. Copy folder tersebut beserta seluruh isinya ke C:\AppServ\www
- Berikutnya membukan phpmyadmin untuk menyiapkan database kamu. Buka browser kamu lalu ketik http://localhost/phpmyadmin. Lalu ketikkan nama database yang ingin kamu berikan di kotak Create new database. Misalnya kita akan memberikan nama 'Wordpress' dan klik tombol Create
- Sekarang buka tab baru di browser kamu. Tekan Ctrl+T untuk membuka tab baru dan ketikkan di address bar :http://localhost/wordpress. Karena kita belum melakukan konfigurasi database, akan muncul peringatan seperti ini:
- Klik saja Create a Configuration File. Akan muncul petunjuk data-data apa saja yang kita perlukan untuk melakukan konfigurasi database.
- Langsung saja klik Let's go! kamu akan di bawa ke form pengisian database seperti ini.
Database Name: adalah nama database yang kita buat di phpmyadmin tadi.
User Name : isi saja dengan root karena kita menginstallnya di server lokal.
Password : adalah password yang kita masukkan ketika menginstall AppServ.
Database Host : isi saja dengan localhost.
Table Prefix : adalah huruf depan untuk penamaan tabel-tabel WordPress nanti.
Jika semua sudah diisi, langsung saja klik Submit - Sekarang kita sudah siap untuk menginstall WordPress. Klik Run the install.
- Isi judul blog kamu dan juga email kamu. Setelah selesai, klik saja langsung Install WordPress.
- Kamu akan mendapatkan username admin dan sebuah password sementara dan kita akan mengubahnya di Admin Panel.
- Untuk memasuki admin panel, alamat yang digunakan adalah :http://domain-Anda.com/wp-admin karena masih di localhost, maka alamatnya adalah : http://localhost/wordpress/wp-admin klik Log In untuk masuk ke Admin Panel dan mulai mengubah password-nya.
- Form di atas akan muncul dan kamu perlu memasukkan username dan passwordnya.
Sekarang kamu sudah mengubah password agar lebih mudah untuk mengingatnya. Klik Admin pada bagian atas dashboard WordPress dan scroll ke bagian paling bawah hingga kamu menemukan kotak New Password. - Selesai memasukkan password baru, klik Update Profile. Sekarang WordPress kamu sudah siap dipakai. Untuk melihat bagian depan WordPress kamu, ketikkan alamat webnya di htpp://localhost/wordpress. Dan inilah tampilan standar WordPress kamu.
Selesai sudah...sekarang kamu bisa belajar membuat blog di WordPress sekaligus berkreasi mengotak-atik tampilan template yang kamu sukai dan memberikan kreasi yang terbaik tanpa harus Online dulu.
Pada akhirnya, kamu perlu membuat agar blog kesayangan kamu itu dapat diakses dari seluruh penjuru dunia. Oleh karena itu, kamu perlu melakukan upload file-file WordPress di sebuah server atau hosting.
Ok selamat mencoba dan berkarya.... sampai ketemu di postingan selanjutnya.